Web site performance optimization is the process of using various tools and techniques to reduce the size of web pages in order to minimize the load time, utilizing the bandwidth. This is one of the most critical success factors of any web site or application. There are so many technologies introduced to optimize the web application in the development time including AJAX. This article will give you an introduction to optimize your web page even with lesser technical skills, using simple tools without altering its basic architecture.

Getting Started
Before you proceed you have to prepare the development environment. First you have to setup the tool required and identify the skills required to the process.
Tools
You will be using the latest version of Mozilla Firefox browser and YSlow add-on installed on it. Before you install YSlow you have to install Firebug add-on on Firefox. YSlow is an add-on for Firefox developed by Yahoo which can be used to identify the performance level of the web pages.
Knowledge And Skills
In order to optimize the performance of your page you have to have basic knowledge of HTML, JAVAScrip and CSS. But in this process you don’t have to alter any code which already written, yet you will have to re-structure them.
Analyze
As the first step you have to identify the current state of your web site. For that open your web page in Firefox and click the YSlow icon at the right bottom of the browser window. It will pop up another window and there you can click the “Grade” button. (Choose rule sets according to your web site) Once you click, it will display the performance grade of your web site along with the overall performance score. Furthermore down the window, it will display grade for each sub-section. In addition to that there will be another tab displaying the size of each component of your web page and another tab for statistics including caching state and HTTP requests. This will give you a basic over all idea about the current state of your web site and where the performance hits are. After that you can solve the identified problems one by one.
Below section will explain the step by step process of optimizing a web page.
Performance Optimization Process
Optimize Page Content
Page content plays a big role when it comes to the performance. Pages with smaller file size will have the maximum performance. Therefore your main goal should be to make it smaller as possible. Any web page will have two main contents, which are hypermedia and text including HTML CSS and JS.
Hypermedia: Basic rule is reducing the size as much as possible. Especially for images you can reduce the resolution and use a compression like JPEG. Avoid using HTML sizing for images. If you need to optimize the performance in a greater scale you can use image Sprite. It will minimize the HTTP request for the external images.
HTML/CSS/JS: In the development time of the web page the HTML codes must be highly readable. Therefore developers keep spaces, comments, line breaks and indentation to increase the readability. But when it comes to the run time they will be a performance hit because it will increase the file size. In order to reduce the size those unnecessary characters should be removed. For that there are various HTML compressors out there. If you need to compress many HTML files at a time, you can use HTML Compress 5.5 PC application. In addition to that there are various online HTML compressors as well. You will observe, after the compression HTML, CSS and JS files are formed in to one single line or very fewer lines in the source code. At the same time you will be able to observe this will reduce the file size by around 10%. This process generally called as minifying the code.
Optimize External CSS/JS
If you have so many external JS and CSS files linked to the web page they need to pack in one single file for each type. This will reduce number of HTTP request for the external resources. Pack all the JS to one file and add the link in the bottom of the web page. Do the same for CSS and link them at the top of web page.
Now you have reduced the size of Hypermedia, HTML, CSS and JS. In addition to that you have minimized the amount of external HTTP requests as well.
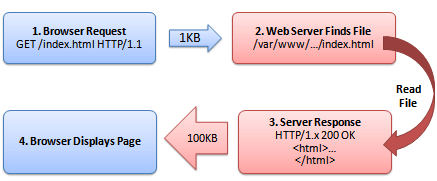
Compression
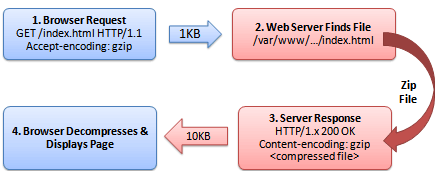
After minimizing the size of hypermedia, HTML, CSS and JS codes by restructuring them, you can enforce compression to further reduce the size of them. This can be enabled by your web server. Once you enable the compression (in most cases its GZip) web server will compress the page before seeding it to the user over HTTP. GZip compression can reduce the file size in greater ratio, more than 75%. This will improve the performance of web page drastically and will be help full to utilize the bandwidth of the web server as well.
Before Compression

After Compression

By pasting below code in . htaccess file you can enable GZip in your web server.
AddOutputFilterByType DEFLATE text/html text/plain text/xml
If you don’t have access to .htaccess file you can use this code in every .php page header.
Caching
Finally you can enable caching support from your web server. Once you enable caching your browser will store most of the common content in your web page locally. Due to that browser can load that content without calling the web Server and this will save the bandwidth and reduce the HTTP request drastically.
You can control the caching by pasting below code in the .htaccess file in your web server.
ExpiresActive On ExpiresByType application/x-javascript A2592000 ExpiresByType text/css A2592000 ExpiresByType image/gif A604800 ExpiresByType image/png A604800 ExpiresByType image/jpeg A604800 ExpiresByType image/ico A604800
Now you have completed the process of optimizing your web page. You may run the YSlow test again and feel the improvement of the performance.
Tip: WordPress users can use wpCompressor and wp-minify plug-ins to enforce GZip compression and reduce external CSS and JS calls without much effort.
References
Tags: #Performance #Web
