When you are at office working in front of your computer you have no time to even touch your Smartphone. It will probably rest in your pant pocket or charging dock. If you are getting many calls you might be using a Bluetooth headset. But what if you get a SMS? Or you came across with a nice song you need to copy to your phone?
In that case you have no option. You have to get the phone out of your pocket, handbag or charging dock and do what’s required. This is not really smooth. I want to do all those stuff without even touching my phone. If you are a busy professional I’m pretty sure you are looking for such a solution as well.
There is a free application in Google Play, AirDroid which solves the entire above problem and more. Let’s go a take a closer look.

Setting up the Environment for AirDroid
On Android Smartphone
- Go to Google Play and install AirDroid.
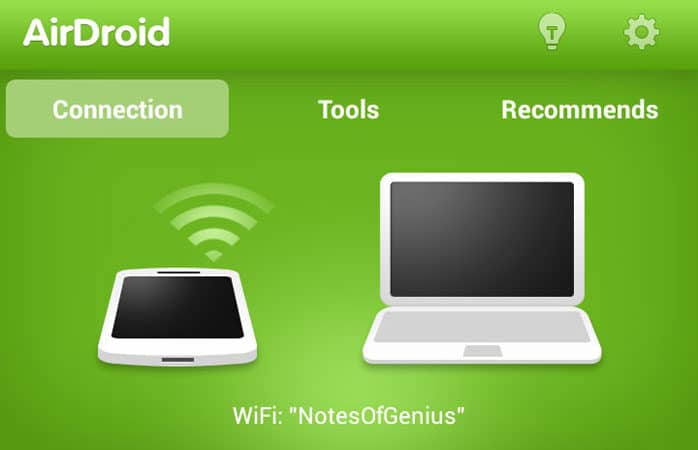
- Open the application and it will take you to main dashboard.

- This app is letting you to connect to your phone through your browser and do many things with it.
- There are two ways to connect. Via Wi-Fi or AirDroid web. You will be able see those 2 options in app dashboard.

- Rest of the stuff will continue in your browser.
On Computer
- Install a latest version of Chrome or Firefox. I’m using Chrome for testing purpose.
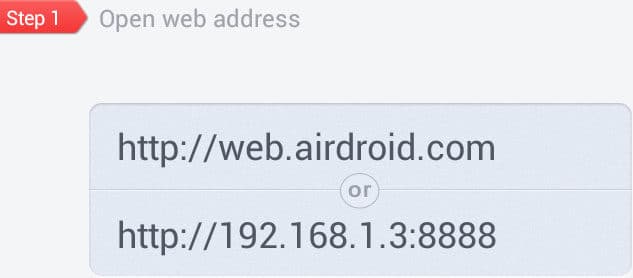
- If you like to use web access, go to the URL web.airdroid.com. It’s displayed in app dashboard.
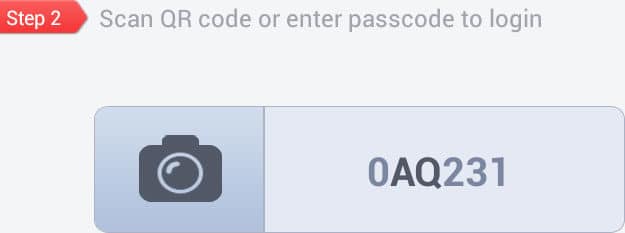
- There you can enter the pass code which you can find in app dashboard or scan the QR code.

- Within few seconds it will open web control panel for your phone.
- For Wi-Fi you have to enter the given IP address and port. Same as web you have to enter the pass code. There you don’t have the QR code option
- Once you open the AirDroid web control panel you can put your phone away and control it in your browser.
Tip: If you are using AirDroid web it will consume data in your Smartphone as well as in computer. So try to use Wi-Fi access as far as possible.
Getting Started With AirDroid
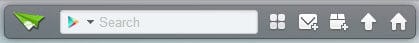
- At the top of web control panel you can find search box. There you can find and install apps on your Smartphone.

- There you have options to view multiple desktops, send message, upload file etc.
- In the message section you have full access to SMS on your phone. Now you don’t have to touch your phone to send, receive and manage SMS on it.
- In the contact section you have full access to your phone book. There you can create SMS for any contact, see info, browse call logs, create new contact, delete them etc.
- Call log section gives you access to whole call log in your phone.

- If you want to upload file to your phone maybe music, ringtone, photo, video etc. you can do all those right there.
- In the app section you can install new apps as well as remove existing.

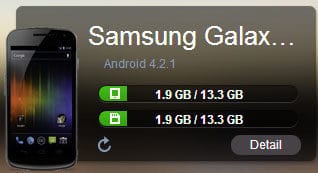
- In top right corner you can see details about your connected device.

- Below that you have a box where you can enter a web URL and automatically open in your phone.

- Down there you can find a note pad. You can write some text there and push it to phone clipboard. Once you go to phone you can paste that text anywhere you need.

- At the bottom right you will find status of Wi-Fi connectivity, Mobile signal and battery status in your phone.
Advanced Usage
- If your phone is rooted you can capture a screenshot of your phone via AirDroid
- If you have given permission to install application from unknown sources, you can push APK files to your phone to install via AirDroid.
- Make AirDroid a desktop application with Chrome application shortcuts. It will definitely improve the user experience.
- DesktopHardware: Intel Core i5 2nd Gen // 4GB DDR2
- Desktop OS: Windows 7 Home Premium // 64 Bit
- Desktop Browser: Google Chrome Version 23.0.1271.91 m
- Mobile Device: Samsung Galaxy Nexus
- Mobile OS: Android Jelly Bean 4.2.1
- Mobile Browser: Google Chrome Version 18.0.1025469
Wrapping Up
AirDroid is a complete solution for you to control Smartphone right in your browser without even touching it. When I’m working I keep the phone in charging dock, plug the Bluetooth headset and open AirDroid in a browser tab. It’s a perfect setup and I’m pretty sure it will save lots of time in your busy office life.
One major thing I missed in AirDroid is there is no way to make phone call or get incoming call notification. It would be great if AirDroid developers could come up with a feature to initiate a call right in the browser and continue it with a Bluetooth headset. It will make this app complete.
That’s about AirDroid! It’s a great must-try application in your phone. Install it right now and it will change your life style for sure. Never forget to share what you think about this app as a comment below. Subscribe to our email list and stay connected.
Tags: #Android #Browser