For the past few days I was talking about how to make your WordPress blog super speedy. It was a roadmap with many steps. The last step was how to integrate a Content Delivery Network to speed up the loading of static content. The solution I offered was CloudFlare. It’s webmaster-friendly and fully automated. However CloudFlare is not only a CDN, it’s much more. Today I’m trying to take a closer look in to Cloud Flare and show you what it can do.
Quick Catch-up
- Roadmap to High Performance WordPress Blog [CDN]

What is CloudFlare and How It Works?
Content Delivery Network
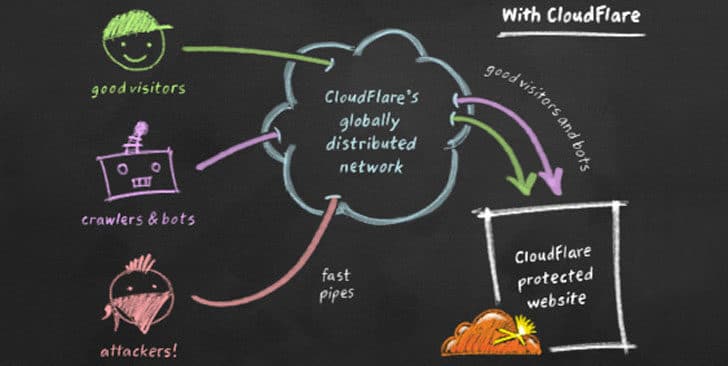
CloudFlare is globally spread hosting environment which is capable of delivering static web content. They have 22 data centers all over the world and providing unlimited storage facility for its users for free. However they won’t provide you web hosting facility to run server side scripts.
As a webmaster you can use CloudFlare to reduce the load to your main server. You can run dynamic web content with server side scripts linked with database as usual. Then you can distribute your static content all over the world with CloudFlare. So users will be loading large part of your website from nearest CloudFlare server and access your main server only to get dynamic web content.
The best thing here is you don’t have to change the structure of your website to work with CloudFlare. Only thing you have to do is change NS record in your domain control panel and let the traffic to go through CloudFlare engine. Rest of the things will be handled by CloudFlare. All you have to do is sit back and enjoy.
Since it’s keeping a copy of your whole website, in a case of server failure still your users will be able to see the last static version of your website. CloudFlare will automatically add a message indicating it’s a cached copy.
Web Optimization
CloudFlare is not only a CDN, it’s much more. Since it handle DNS, it show your visitors easiest possible way to get web content and improve the web page load time. When we were walking down the roadmap to high performance WordPress blog, you got to know about enabling browser caching. CloudFlare caches entire static content of your webpage automatically respecting their expiration time. Further it’s capable of caching content in parameterized URLs.
The web optimizer in CloudFlare can minify your HTML, CSS and JS. There is an experimental feature called rocket loader. It automatically combines entire external JS in your page and loads them asynchronously.
Security
CloudFlare maintain a database of known online threats. If any of those threats tries to access your webpage, it will block them automatically. In such case it will challenge the user with a captcha to verify whether he is a real visitor.
It takes security to next level by obfuscating email addresses, browser integrity check and image hotlink protection. Hotlink protection is a great idea to prevent embedding your content in 3rd party webpage.

CloudFlare Settings Explained
I believe that you already configured your website with CloudFlare by following its registration. Basically all you have to do is change given NS records in your domain control panel. In addition you will have to add few other CNAME records to let FTP traffic to bypass CloudFlare.
Go to CloudFlare, login and then go to Websites. There you can see your websites listed. Click on the settings button and go to CloudFlare Settings.
In Settings overview page you could set your security and performance profile. Default settings will work for most of blogs. You can purge the whole CloudFlare cache, go to development mode, enable always online and find many more options there.
In Security Setting page you can customize profile, altering options such as challenge passage TTL and above discussed features. It’s letting you to customize the challenge page as well.
In the Performance Settings tab you can customize performance profile. Here you can alter caching level, minimum expiration time, minification etc. Try enabling rocket loader, but keep your eye open for any broken JS. It might give you trouble with Google Adsense.
Wrapping Up
CloudFlare is a must use service not only for blogs, but for all websites. You don’t have to change URLs of static content to work with CloudFlare like other CDN services. All you have to do is simply change NS records. CDN, web optimizer and security features are working fine and no glitches so far.
After I enabled CloudFlare more than 60% of bandwidth and more than 80% of hits were served by CloudFlare servers. It’s saving more than half of server recourses and loading pages even faster than before.
Try CloudFlare with your website, experience the performance improvement and never forget to share new things you came across with. If you face any difficulties when working with CloudFlare tweet me @MalindaOnline.
Tags: #Performance #Security #Web
