If you go back to 1990s, almost all the web designs were based on rectangular shapes. Even after the trend of web 2.0 things remained the same. The reason is that HTML is not giving pixel level control over the design.
By then if you needed a circular shape or an effect like drop shadow you had to use an image. When it comes to performance as well as control, this is not the best way. Then CSS came in to picture and turned things upside down.
Still you are not getting pixel level control with CSS. But you can generate circular shapes and effects like drop shadow without using images.
The major challenge a developer has to face there is, you have to code and then see the result in browser. If you can do it the other way round, convert the design in to HTML and CSS code, it could have been nicer. The good news is YOU CAN! Let’s go and take a look.

Getting Started with Layer Styles
- Go to LayerStyles.org and click on the main image there to go to builder.
- There you can see a HTML div styled with CSS.
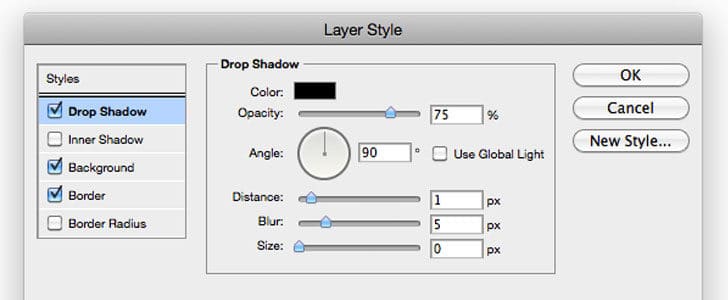
- You can manipulate CSS code with Adobe Photoshop like graphical style editor.
- There you can set Drop shadow, Inner Shadow, Background, Border and Border Radius.
- You can change the behavior of effects just with few check boxes, sliders and values.
- Finally in the bottom of the window you can find auto generated CSS code.
- All you have to do is copy it, put it in your CSS file and link to element with an ID or Class.
The auto generated CSS is carefully designed to work with all common browsers such as Google Chrome and Firefox.
The problem solved! Now you can get the look and feel first and convert it to CSS code when you are designing web.
Tags: #CSS #Design #Web
