Smartphones are getting smarter day by day and getting stronger hardware muscles and sophisticated software. But the major problem you always have to face with Smartphone is its battery life. Practically you have to re-charge it every day and there is no other solution.
Previously I was talking about attaching solar panel to Smartphone to support the battery and increase the battery life. However if you apply the existing technology you won’t be able to find much improvement since solar panels are generating small amount of electricity which is way lesser than the power consumption of a Smartphone.

Quick Catch-up
So far solar panel is the best shot we have, yet it’s insufficient to achieve the ultimate goal which is a ‘self sustaining Smartphone’. Still there is hope as technology always gives us hopes and in future there will be solar panels which can generate greater amount of electricity even with lesser surface area.
I have no plan to stop dreaming and another solution came in to my mind suddenly. This is a narrow shot and need lots of polishing up before applying as a power source for Smartphone. Let’s take a close look and here we are trying to look in to possibilities where we can convert kinetic energy to electricity.
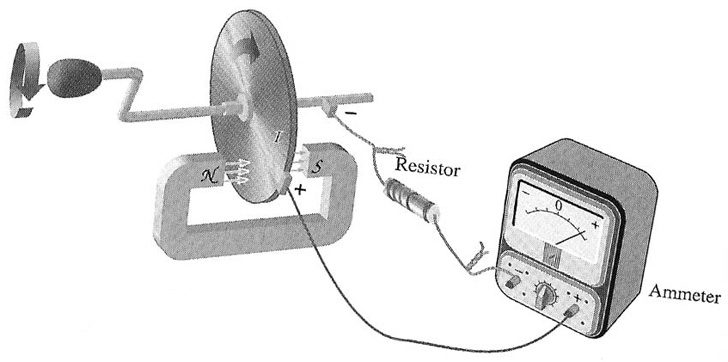
How to Convert Kinetic Energy to Electricity
You might have seen self winding wrist watches. Rolex is a very popular one. If you are using such a wrist watch, most of the cases you won’t have to wind it manually. What is the secret behind self winding?
Those wrist watches are having a mechanical components inside which can convert kinetic energy to potential energy in the main spring. Your watch is on the move most of the day and it will never run out of energy.
Of course there is a possibility that engineers can apply the same technology to Smartphone. Same as wrist watches, most of the time Smartphone is also on the move, when you are walking and even when you are using it hand held.
In wrist watches they store the motion of the gadget, the kinetic energy as potential energy in the main spring. In Smartphone, instead of potential energy it can be easily converted to electricity stored in the battery.
How Practical is This?
Wrist watches need very lesser amount of power to function, may be electricity or potential energy in a spring. But Smartphones need greater amount of energy which is incomparable with a wrist watch. Therefore, as same as with the solar panels, amount of electricity generated with movement of the device would not be sufficient to achieve the ultimate goal, a ‘Self Sustaining Smartphone’. Compared to solar panels, subjected movement to electricity method would generate way lesser amount of electricity.
Wrapping Up
If you consider the capabilities of existing motion to electricity converters, the technology need lots of polishing up to blend with a Smartphone. The issue was same with solar panel, even though we have transparent solar panels already available.
Basically, this technology needs to be optimized to convert the kinetic energy in movement of Smartphone to electricity with maximum efficiency. I don’t see any problem of having battery, solar panel and motion charging in same Smartphone. This kind of hybrid approach would be ideal to achieve the ultimate goal of our discussion.
The answer is in future! Engineers will have to work on Smartphones which work with lesser electricity first and there is an improvement with the technologies such as 4-PLUS-1 technology. Along with them there will be a high capacity battery, high efficiency solar panel and motion-to-electric converter to function the whole system.
In addition there is another probability for us to generate electricity from variable magnetic fields. I will talk about that in next article.
Tags: #Smartphone